User Experience and User Interface (UX/UI) Design
Role
UX/UI Designer and Front End Developer with a team of 2 UX/UI designers and 4 Back End Developers
Timeline
5 weeks
Deliverables
Client Presentation
UX Research Report
Responsive Website - HTML5 and CSS3 fully integrated with PHP and C++
Tools
Adobe Illustrator, Photoshop, InDesign
Sketch
Bootstrap
For my senior capstone class, I paired up with a team of Media Arts and Design and Computer Information System students to create a fully functional site for a client with a business problem. The solution involved combining front-end design with back-end development.
To create an elegant design, we worked in a very short time span on a content design strategy which included:
requirements analysis
user experience research
target audiences and personas
site mapping
content inventory and audit analysis
visual design concepts
wireframing and mockups
Our final product combined this user interface design and front end styling into a seamlessly hand-coded responsive website.
Below is a description of each segment of analysis and design.
Requirements Analysis
The Business Problem
4M Ecosystems encourages business growth by connecting large networks of entrepreneurs and companies. Regional administrators have large networks, or "ecosystems", of money, mentors, management and markets. The current website, 4M, is meant to organize these networks. However, the website is not fluent in managing these networks and providing a place for people within them to connect. Based on extensive user research and understanding the client's needs, our team of designers and developers created a hand coded, seamless responsive website portal and ecosystem called “Cohere.”
Client Design Goals
Virtual network for startups, talent, mentors and investors to connect in a physical community
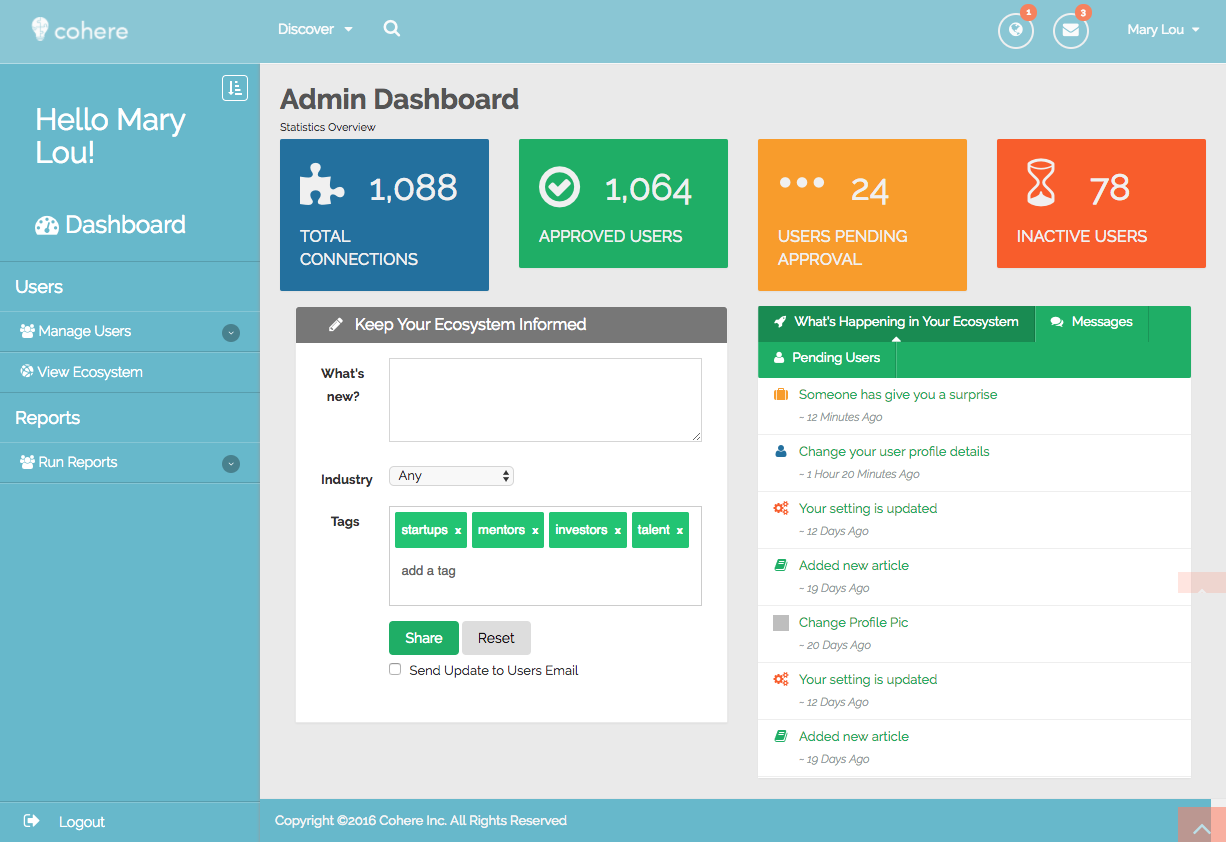
Administrators need a database to access, analyze, and connect their ecosystems
Design Question
How might we improve the experience of ecosystem administrators, startups, talent, mentors and investors in order to create valuable connectionsonline?
User Experience Research
Research Questions
What can an administrator currently do on the beta version of the site?
What is the process of a startup from conception to success?
What are the roles of talent, management and market, interested in joining an ecosystem?
How does a mentor determine value in entrepreneurs and provide guidance?
What qualities does an investor value in startups and how do they get involved?
How does each user have autonomy to contribute while maintaining private information?
Approach - Research and Interview Process
Each group member reviewed the current system in place to determine the current needs of the site. For further information about each user role, each member searched online to discover the process of a startup company and how talent, mentors and investors connect with them. Interviews took place online, through social networking and email, to discuss with professionals in the field. Feedback was given from talent and mentors in the startup business. The team’s project manager also targeted specific questions to the administrators of the current site. Further online research was completed on investors to gain insight.
Final Design Requirements - Based on Analysis
The site must be easily navigable and current, as the business of startups is nuanced and constantly changing
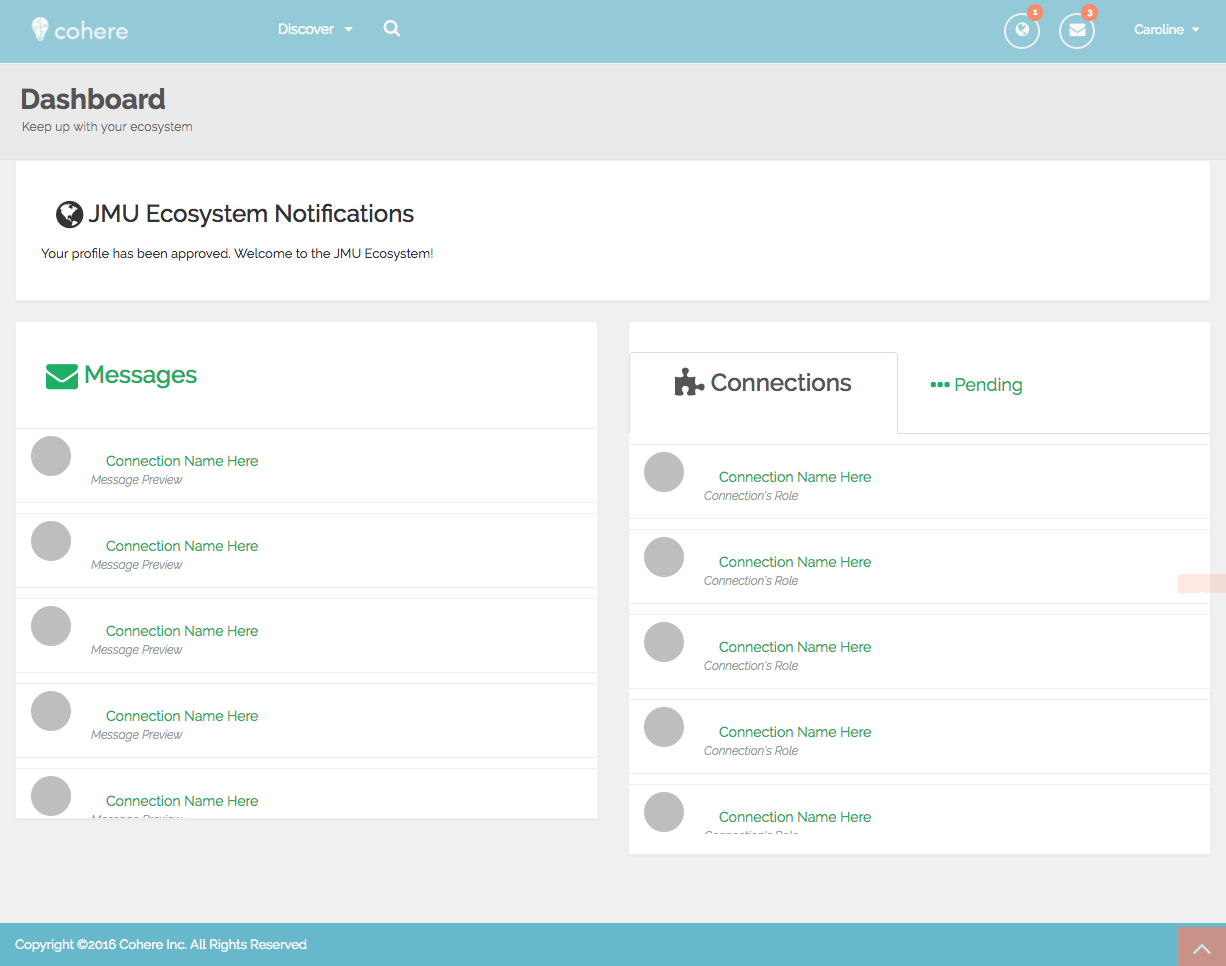
The administrator role must have the ability to view and analyze users, facilitate connections and manage their ecosystems
Qualifications must be reputable for each user profile or startup profile and include updates
Each user should have autonomy to describe their needs because each will differ greatly
Search options will have classifiers to filter by needs
The users must be able to make online connections and message one another.
Target Audiences and Personas
The Users
To initiate users visiting the 4M site, there must be an understanding of who can join and the value of each of these roles. After discussion with the client, the developers and designers designated user roles altering the 4Ms - Money, Mentors Market and Management to Investors, Mentors, Talent, Startups and Ecosystem Admins. This name change was integral to connecting with the correct audiences to market the site's goals of further creating networks.
Information Architecture
Site Map and Content Inventory
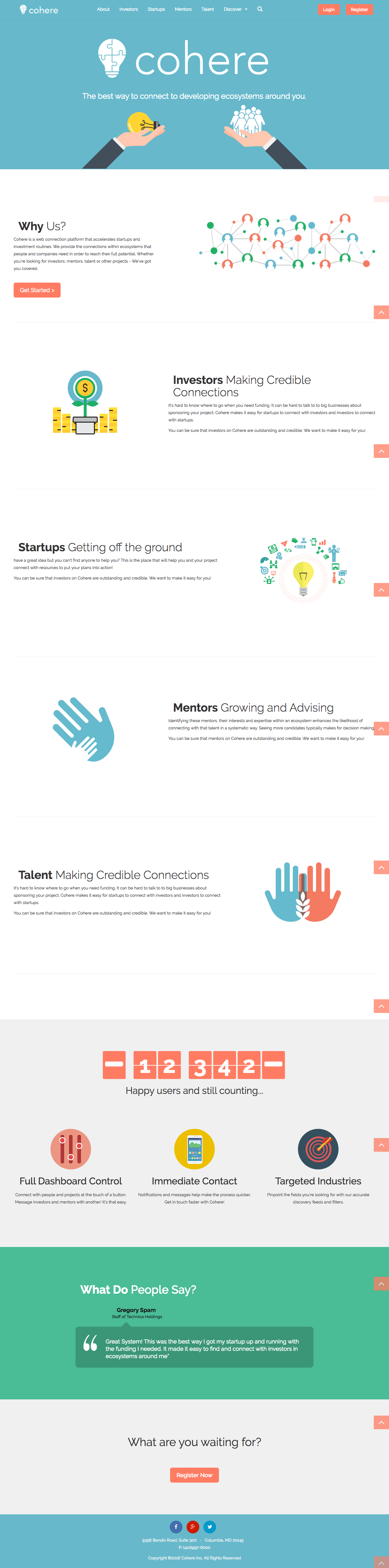
Visual Design Concepts
Typography and Color Scheme
To create a bright and modern feel to the networking site, we chose a soft blue palette with vibrant accents and clean fonts for readability.
Logo Design
After initial discussion with the client about creating a place where each consumer has the ability to connect, we chose the final brand name "Cohere" - find company here and your bright ideas can meet their full potential.
Wireframes to Bootstrap Mockup
Final Thoughts
A Seamless Solution
Cohere means to be united or form a whole. This conceptualization provides an ecosystem that enriches mentors, talent, startups and investors to form wholesome connections. Through these initial discoveries, an individual can flourish in their industry. Thorough research provided a basis for the live version that combined designers and developers skills into an eye-catching user interface. The collaboration in this project was vital to creating a refined finished product.